さくらインターネット公開しているWordpressで作成した複数のブログ用の共用掲示板があってもいいかなと思い、新しく取得したサブドメインのルートにインストールしたWordpressにを掲示板プラグイン「bbPress」を導入して、ブログ共有の掲示板サイトを作成してみました。
◎サブドメインの準備
○ まず最初に、さくらインターネットさんの会員メニューから「ドメインメニュー」に入りサブドメインの登録を行いました。以下、その手順です。
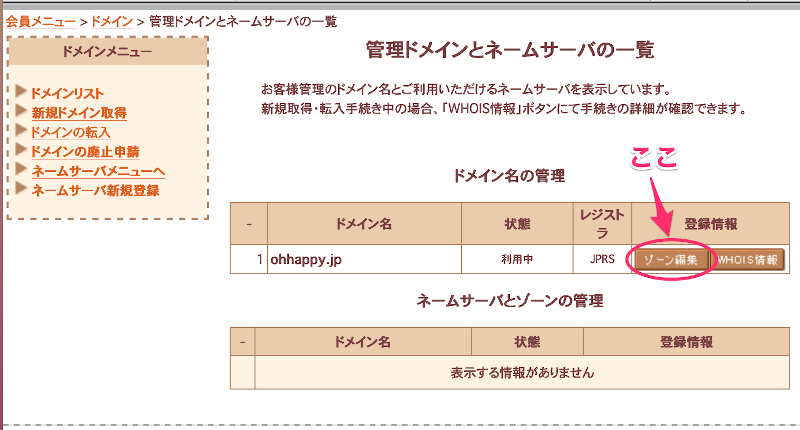
- 「ドメイン名の管理」のゾーン編集ボタンををクリックしました。

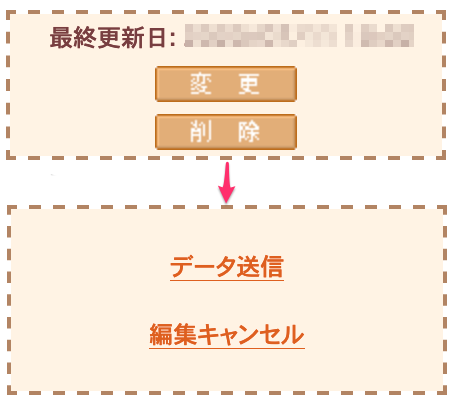
- ゾーン表示(ohhappy.jp) 画面のメニューで「変更」ボタンをクリックすると【エントリの追加と変更】画面が表示されてメニューボタンが以下の画像のように「データ送信」に変更されました。

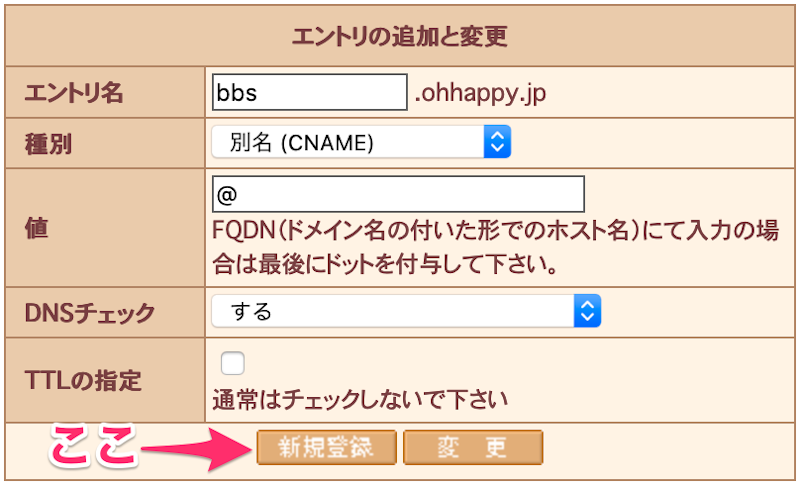
- 【エントリの追加と変更】で、以下の設定を行い「新規登録」ボタンをクリックしました。

- 『情報が変更されましたが、左の「データ送信」をクリックされるまで、反映されません』という警告が表示されたので、「データ送信」リンクをクリックしてデータを送信しました。
- エントリ名に新しいサブドメインの名前(bbs)が追加されたことを確認してサブドメインの登録を完了しました。
○ 続いて、さくらインターネットさんの会員メニューからサーバー設定で「新コントロールパネル」に入り、サブドメインの設定を行いました。以下、その手順です。
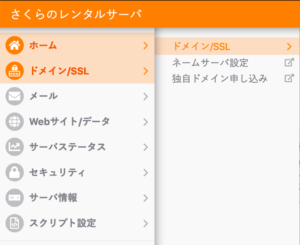
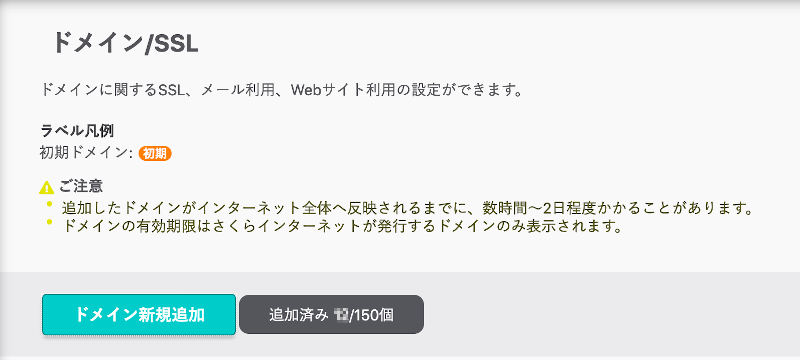
- 「新コントロールパネル」の「ドメイン/SSL」メニューから表示される画面で「ドメイン新規追加」ボタンをクリックしました。


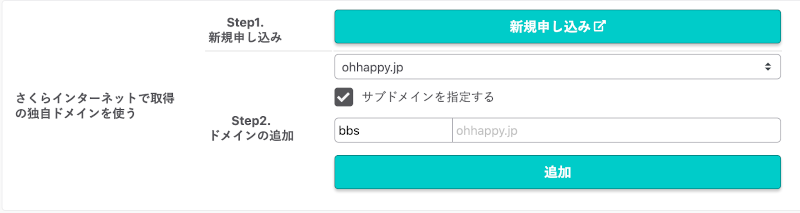
- 「さくらインターネットで取得したドメインを使う」で「サブドメインを使用する」にチェックしてサブドメイン名を入力し、追加ボタンをクリックしました。

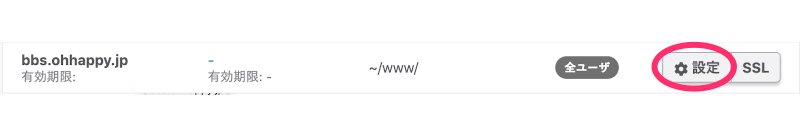
- ドメイン一覧の新規追加したサブドメインの「設定」ボタンをクリックしました。

- 表示された画面で新規追加したサブドメインの「設定」を下記のように設定しました。

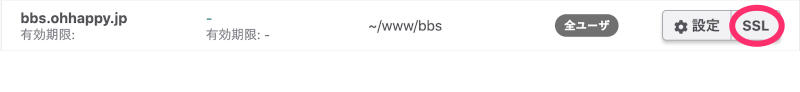
- ドメイン一覧に戻り、新規追加したサブドメインの「SSL」ボタンをクリックしました。

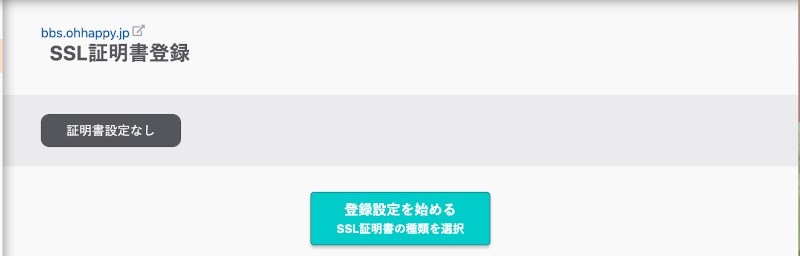
- 「登録設定を始める SSL証明書の種類を選択」をクリックしました。

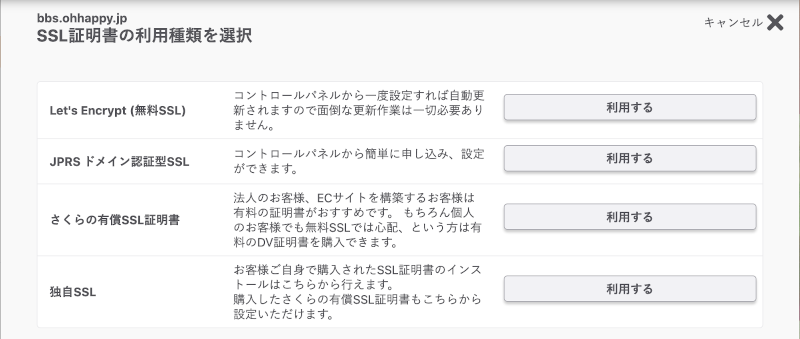
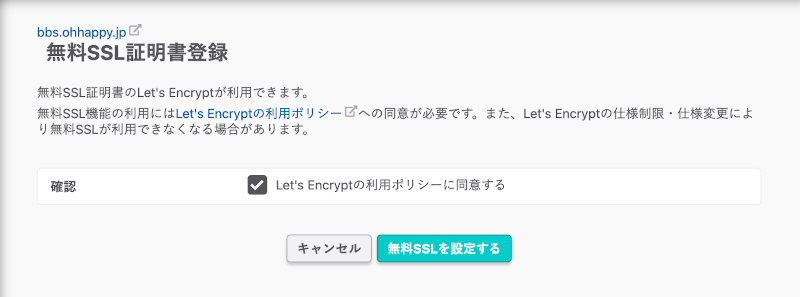
- SSL証明書の種類として「Let’s Encrypt 無料SSL」を選択しました。

- 『Let’s Encryptの利用ポリシーに同意する』にチェックし、「無料SSLを設定する」をクリックしました。

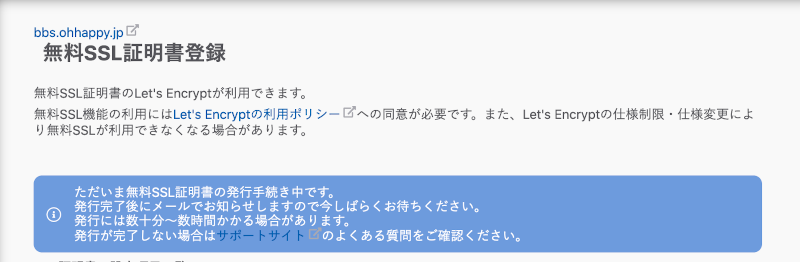
- 以下の画面が表示されたので、「新コントロールパネル」でのサブドメインの設定を終わりました。

- 暫くすると『[さくらインターネット]SSLサーバ証明書発行のお知らせ』という表題のメール付が届き、サブドメインの準備が完了しました。
◎ WordPressのインストール
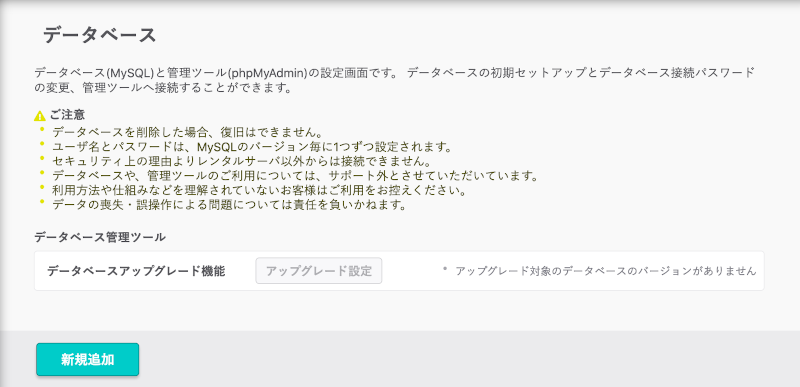
○ 「新ロールパネル」にログインし直して、「ホーム」→「データベース」からWordpress用のデータベースを新規追加しました。
- 以下の画面で「新規追加」をクリックしました。

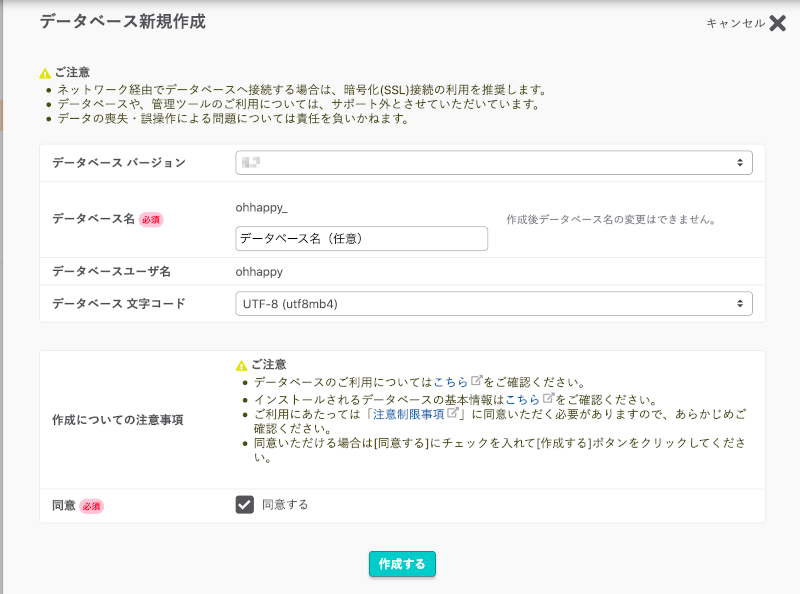
- 「データベース新規作成」画面で「データベース名(任意)」を入力して、同意にチェックして「作成する」ボタンをクリックしてWordpress用のデータベースを新規に作成しました。

○ 続いて「ホーム」→「Wordpressのインストール」でWordpressをインストールしました。
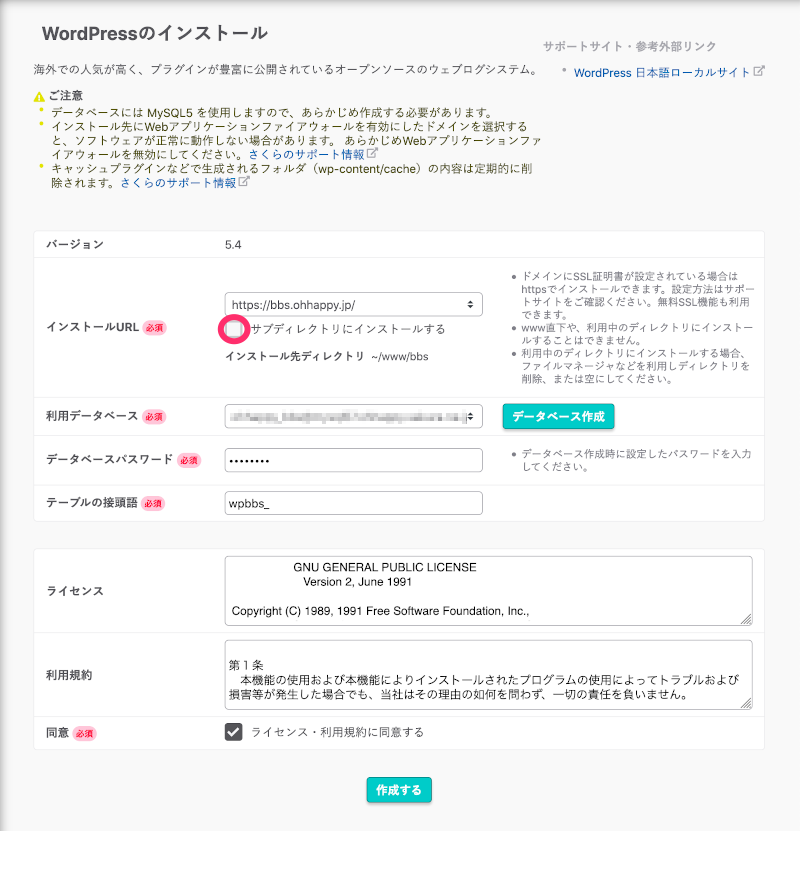
- 以下の画面で、インストールURLに新規に追加したサブドメイン(bbs.ohhappy.jp)を指定して「サブディレクトリーにインストールする」のチェックを外し、先に作成したデータベースを選択して、サブドメインのルートにWordpressをインストールしました。

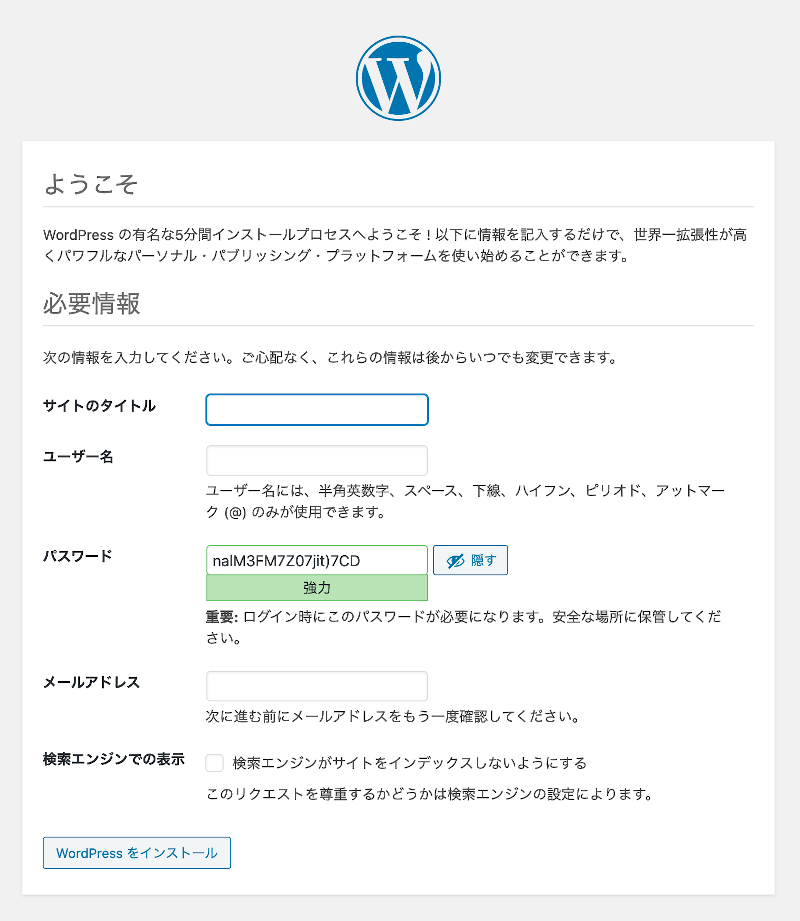
- 「インストール済みパッケージ一覧」の今回インストールしたWordpress(https://bbs.ohhappy.jp/)の管理画面URLにアクセスすると、見慣れたWordpressのインストーラー画面が表示されたので、インストーラーの指示に従ってWordpressをインストールしました。

◎ bbPressのインストール
○ WordPressダッシュボード(管理画面)の「プラグイン」-「新規追加」画面でキーワード「bbPress」で検索して、プラグインをbbPressを探してインストールしました。

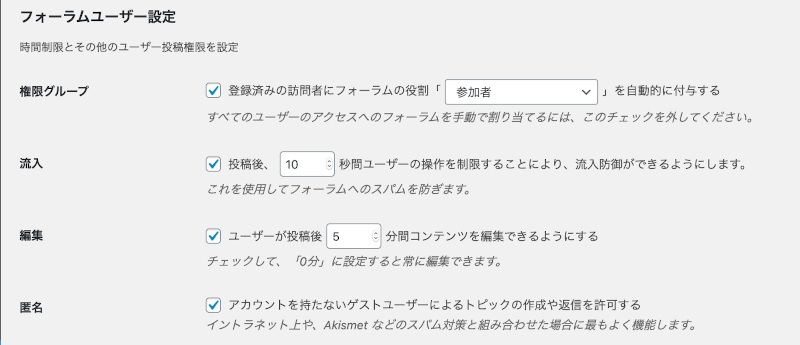
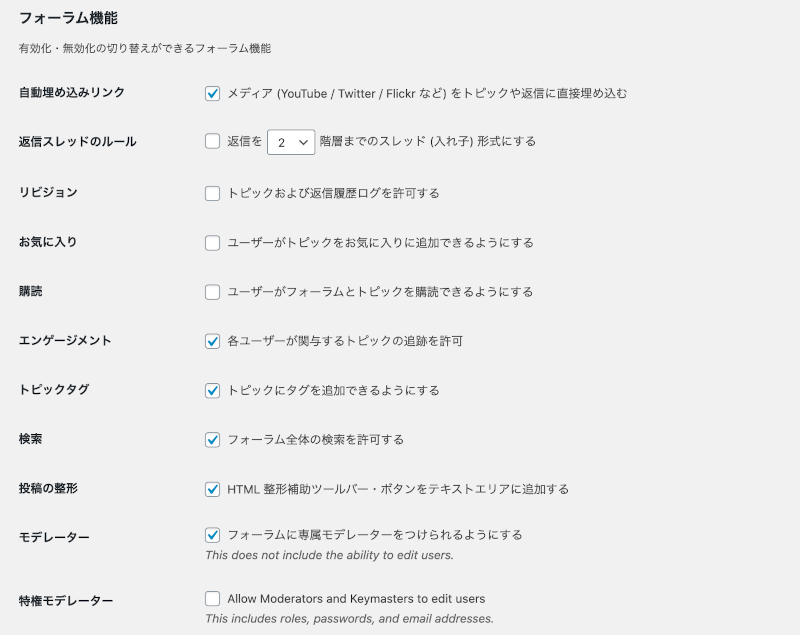
○ bbPressプラグインのフォーラム設定画面で、以下の設定を行いました。
- フォーラムユーザー設定でアカウントを持たないゲストユーザーによるトピックの作成や返信を許可しました。

- フォーラム機能で「返信スレッドのルール」「リビジョン」「お気に入り「購読」のチェックを外しました。

○ 以下の内容でトップページ用の固定ページ「はじめに」を作成しました。
Oh!Happy.JPの掲示板です。 <hr> [bbp-forum-index] <hr>
○ 「設定-表示設定」で作成した固定ページ「はじめに」をホームページ(トップページ)に設定しました。

◎ bbPressテーマのインストール
bbPressに対応しているテーマを探したのですが、日本語対応のテーマは、投稿フォームの表示崩れが発生してしまい良いテーマがありませんでした。Wordpressダッシュボードの「テーマ」-「新規追加」でキーワード「bbpress」で検索してヒットしたテーマをいろいろ試して、日本語も使えそうな「Sparkling」というテーマにしました。

○ テーマ「Sparkling」ではbbPressのフォントサイズが小さくて見難かったので、テーマの追加CSSに下記のCSSを記載してbbPressのフォントサイズを調整しました。
#bbp_search{
font-size: 16px;
height: 28px;
}.bbp-reply-content{
font-size: 14px;
line-height: 170%;
}.bbp-forum-title{
font-size: 16px !important;
}.bbp-forum-content{
font-size: 14px !important;
}.bbp-topic-permalink{
font-size: 14px !important;
}






















コメント